Pourquoi un affichage rapide est recommandé
Un chargement rapide d'un site internet permet d'avoir un confort lors de la navigation pour l'internaute, mais représente également un intérêt côté SEO. Ces 2 métriques sont désormais intimement liés.
2 parties impliquées dans les performances
Avant intervention, certains sites internet pour lesquels j'ai récupéré la maintenance ont une note < 50 sur le test Mobile Google PageSpeed.
On m'a demandé d'intervenir pour améliorer cette note. Pour cela il faut agîr sur 2 leviers pour améliorer la vitesse d'affichage sur Mobile et Desktop.
- Côté serveur (back-end).
- Côté publique (front-end).
Pourquoi les pages sont lentes à afficher ?
1: Optimisation côté serveur.
Pour un site Wordpress, on peut réaliser ces étapes:
Analyse des plugins:
- désactiver tous les plugins pour voir la vitesse de chargement du thème par défaut.
Un affichage < 600 ms serait correct.
- Une fois la réactivation de tous les plugins, il faut analyser la vitesse de chargement,
si par exemple on passe à 1100ms qui est au dessus de valeur préconisée par Google à savoir 600ms, ce temps devient alors perceptible sur le navigateur et ajoute de l'inconfort à la navigation.
Les modules indispensables ou lourds à remplacer à la main devront être conservés.
Mise en cache HTML:
Figer certaines page en code HTML pur permet de diviser par 10 le temps de réponse côté serveur (on peut passer de 600ms à 60ms).
2: Optimisation côté navigateur.
Après analyse du front-end, on peut intervenir à plusieurs niveaux :
Réduire le nombre de fichiers CSS / JS et les compiler.
Découper le css en 2 parties (l'un indispensable au dessus de la ligne de flottaison à charger en priorité), l'autre partie à différer.
Les images qui sont servies au format Jpg devront être servies au format Webp qui est bien plus léger.
Compte-rendu global des optimisations possibles
A savoir : Les pages d'accueil sont en général moins performantes car on y retrouve un certain nombres d'éléments (sliders, videos, images, plus de contenus).
A savoir : Le lancement de plusieurs rapports à la suite entraîne des résultats différents, les serveurs n'ayant pas la même charge à un instant t, les résultats peuvent varier.
Après avoir optimisé au maximum plusieurs sites construits différement, mon retour est le suivant :
Sites Wordpress avec un thème acheté sur une plateforme
Ces sites permettent un gain de temps certain pour réaliser son site internet rapidement, mais ces thèmes embarquent en général un nombre considérables de modules back et front pour pouvoir créer tous types de contenus ce qui allourdi grandement le site Web.
Il est difficile d'intervenir de manière efficace sur les performances sur ces sites.
On peut atteindre une note > 45 sur mobile (> 90 sur desktop) après optimisation sur une page lourde.
Sites Wordpress avec un thème crée à la main
Il s'agît ici d'un thème crée par un développeur professionnel en respectant le design fournie par une agence ou studio graphique par exemple. Les codes back-end et front-end ne contiennent que le strict nécessaire.
On peut atteindre sur une homepage une note > 70 sur mobile (> 94 sur desktop) après optimisation et page interne: > 90 sur mobile (> 98 sur desktop)
Sites statiques HTML : 100% obtenu sur Google PageSpeed MOBILE ET DESKTOP ;)
Il s'agît ici d'un site internet sans CMS.
Pas de back-end ou en tout cas pas d'appels lors de la visite de la page.
Il peut s'agîr d'un back-end externalisé pour conserver le confort d'administration ou de pages HTML mises en cache mais construites depuis le CMS.
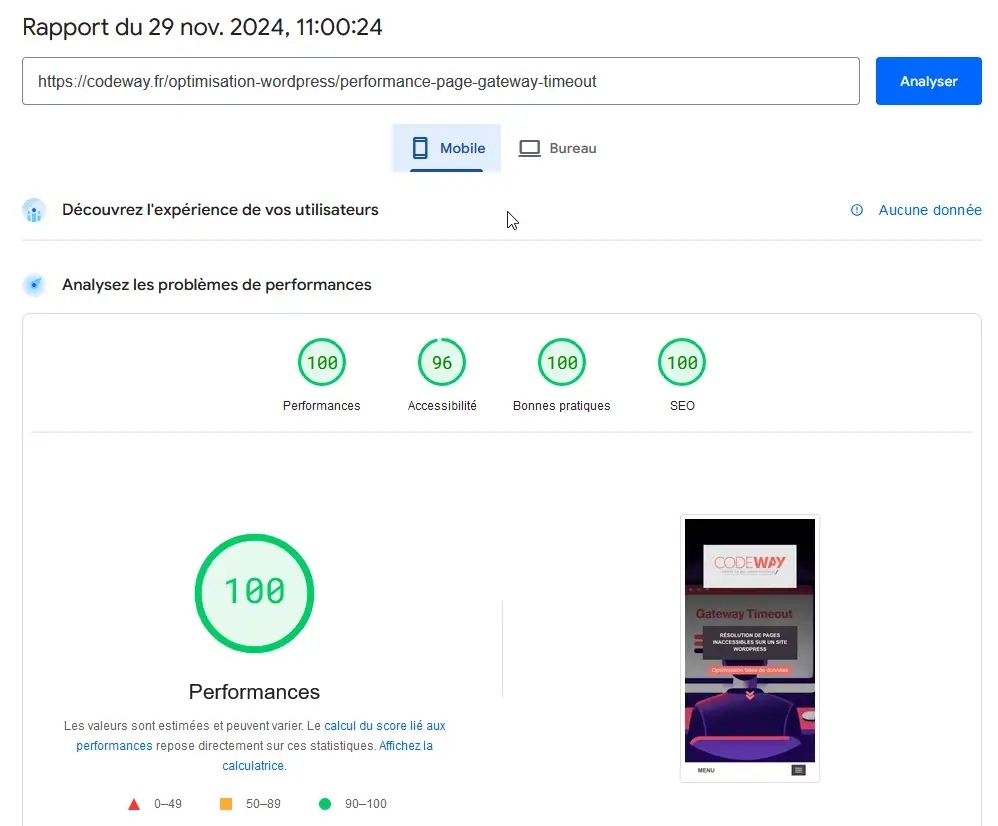
Exemple sur ce site internet codeway.fr qui est entièrement statique.
Sur une page interne la note obtenue est de 100% sur mobile :
Voir le rapport en live : https://pagespeed.web.dev/analysis/https-codeway-fr-optimisation-wordpress-performance-page-gateway-timeout/m0p6cor0ek?hl=fr&form_factor=mobile

Vous êtes une agence
et souhaitez développez des sites web rapides
évolutifs et faciles à maintenir ?
CONTACTEZ-MOI
Florent BERNARD
Développeur Web Senior
06 77 70 86 16
contact@codeway.fr